In order to track the progress of the individual lessons and to keep some statistics we need a user to attach them to. It is really easy to add authentication to a Firebase app. You can choose among the most popular proviers like Facebook, Google and Twitter. I’ll use the email / password option as I never tried it out before and I can easily create accounts for my kids. Note that I won’t add a signup form as I’m going to create the accounts for my kids manually – maybe later.
Enable Email / Password
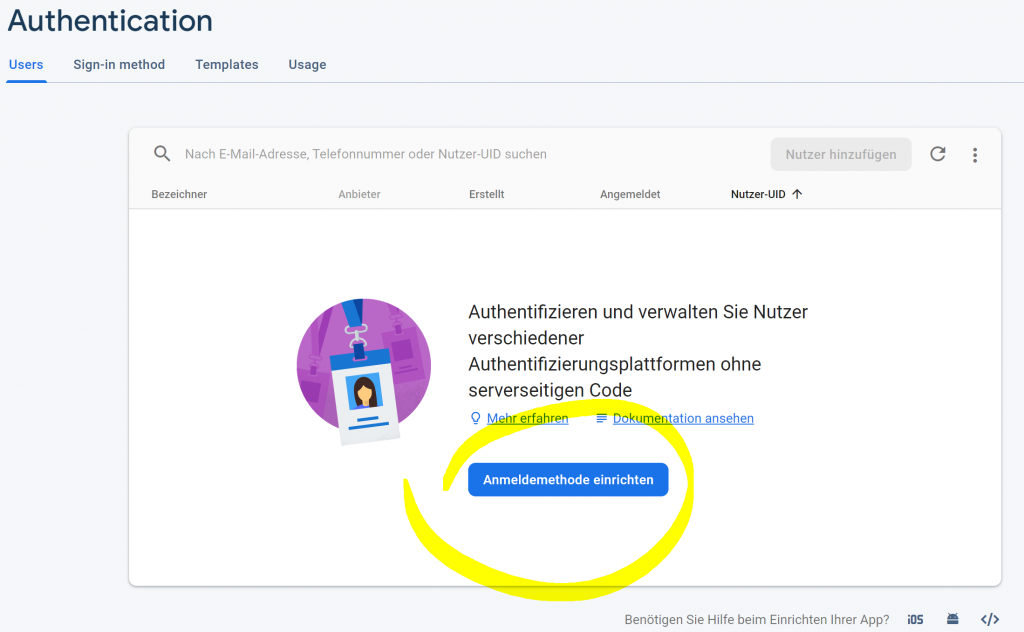
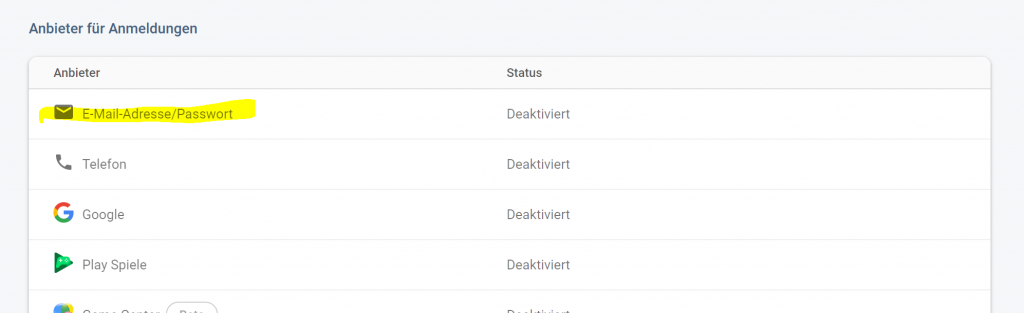
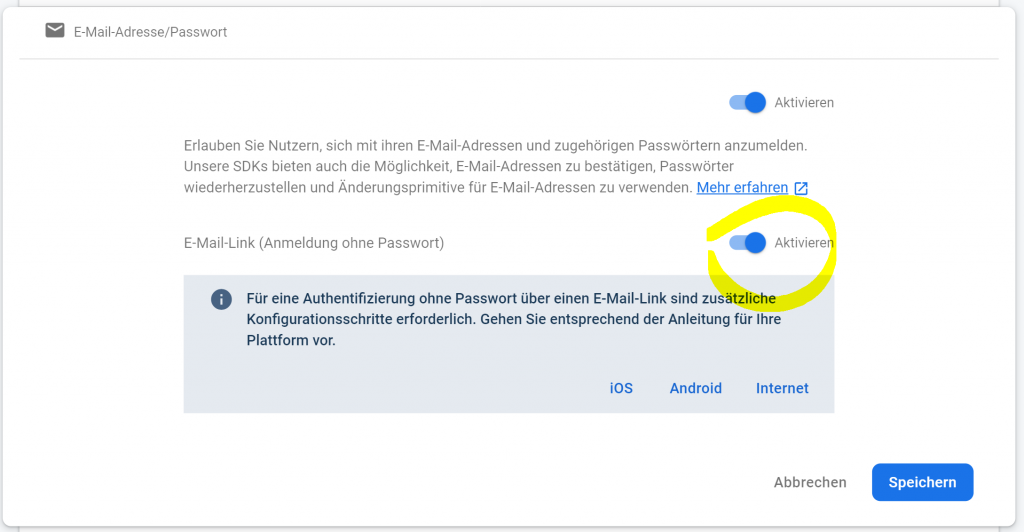
First of all I have to navigate to the Firebase console and enable the feature.


I have never tried this email link authentication. Let’s try this!

Login Form
Authentication using Firebase is usually quite straight forward and it always gives me the feeling to have control over it. You don’t just add some predefined form and live with it. But of course it requires a login screen – which I created using the ng tool.
ng g component login
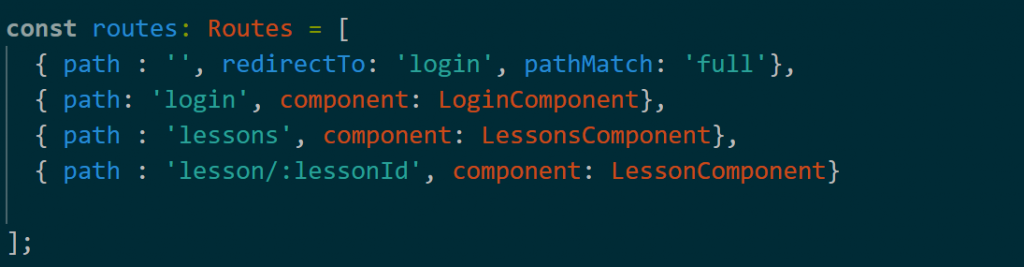
After having the new component created the route should be registered. First of all I’d like to get it working, but we will need to add an authentication guard later on in order to avoid navigating to the app unauthanteicated.

The form itself is pretty simple and also the login function, we will make it nice later – promised.
<h2>Login</h2>
<div>
<input [(ngModel)]="email" type="text">
</div>
<div>
<input [(ngModel)]="password" type="password">
</div>
<button (click)="login()">Login</button>
And the TypeScript part of it:
import { Component, OnInit } from '@angular/core';
import { AngularFireAuth } from '@angular/fire/auth';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.less']
})
export class LoginComponent implements OnInit {
email: string;
password: string;
constructor(private fireAuth: AngularFireAuth) { }
ngOnInit(): void {
}
login() {
this.fireAuth.signInWithEmailAndPassword(this.email, this.password).then(userCredential => {
console.log(userCredential);
}).
catch(function (error) {
console.log(error);
});
}
}
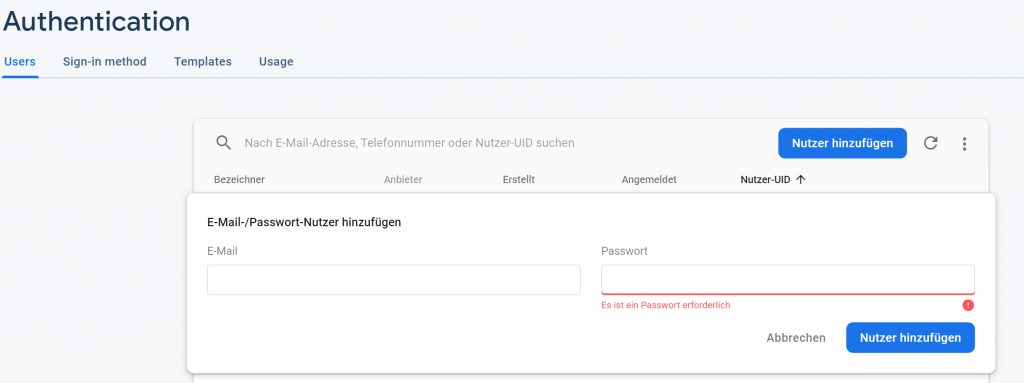
Add Users
Now I can add users on the firebase console directly.

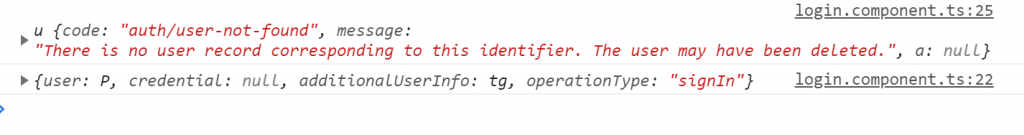
Test
That’s it! I can now login using the login form just created before. If it works I’ll get some info printed on the console and in any other case some error message. I’d say its good enough to continue.

Do something meaningful
Now that we have a user context we can start to add cool features:
- protect the routes
- protect the data (only allow reading if you are an auhtenticated user)
- Keeping track on the already solved lessons and their score
- (use the authentication link which)