Layout für deine Webseite
Um mit HTML und CSS ein hübsches Layout zu erstellen, gibt es ganz viele verschiedene Möglichkeiten. Vor langer, langer Zeit war es einmal üblich alles mit Tabellen (<table>) zu lösen. Damit war man allerdings nicht so ganz zufrieden (eine Tabelle ist für Daten und nicht für das Layout gedacht!) und ist später dazu übergegangen auf <div> zu setzen und das Styling über CSS zu lösen.
Moderne Layouts werden heute üblicherweise mittels CSS definiert. Das hat den Vorteil, dass HTML den Inhalt und CSS das Styling definiert, man hat also eine schöne Trennung. Im Prinzip..
Praktisch gesehen spielt es natürlich eine grosse Rolle, wie die HTML-Elemente aufgebaut sind, damit man diese auch so stylen kann, wie man das gerne möchte. Es ist also ein gutes Zusammenspiel von HTML-Markup und CSS Regeln.

Layout tut weh
Obwohl sich die HTML/CSS Kombination durchgesetzt hat, ist es dennoch oft mit viel Aufwand verbunden, ein schönes Layout zu erstellen. Und manchmal kommt man nicht darum herum, Elemente pixelgenau zu positionieren (siehe position:absolute), doch dieses Vorgehen raubt einem oft den letzten Nerv. Aber CSS und der Browser entwickeln sich stetig weiter und ich möchte in diesem Artikel auf ein neues Feature eingehen, das noch ganz frisch ist und komplexe wie auch einfache Layouts in Zukunft zu einem Klacks machen dürfte: CSS Grid Layout Module.
CSS Grid Layout Module
Die Spezifikation des CSS Grid Layouts befindet sich zur Zeit noch in Arbeit. Aktuell kann man das Feature lediglich mit dem IE10+ verwenden (mit -ms- Präfix). Im Chrome ist das Feature experimentell, kann jedoch sehr einfach eingeschaltet werden.
Im IE heissen die Properties etwas anders und nutzen benötigen das -ms-Präfix. Hier die Dokumentation für den IE.
Das Feature nutzen
Um CSS Grid Layouts im Chrome zu aktivieren öffnet man im Browser die URL chrome://flags und aktiviert das Feature #enable-experimental-web-platform-features.

Ein Beispiel
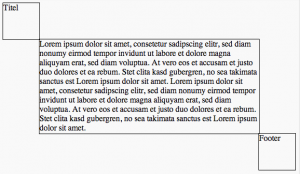
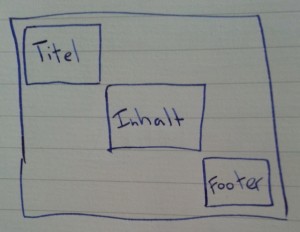
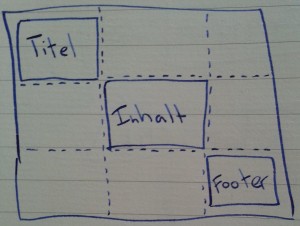
Als Beispiel möchte ich das folgende Layout entwickeln, etwas, was mit altbekannten Mitteln relativ mühsam zu programmieren wäre.
Um die einzelnen Bereiche lässt sich ein Grid denken.
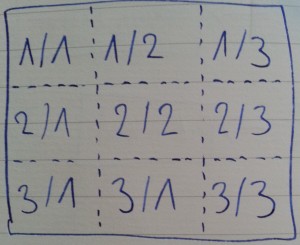
Und diese einzelnen Bereiche lassen sich dann wie folgt nummerieren.
Mit dem CSS Grid Layout kann man nun via CSS seine HTML-Elemente (üblicherweise Divs) in die einzelnen Rasterelemente einteilen.
- Das Raster (irgendein HTML-Element) muss mit display:grid gestylt werden
- Nun wird dem Raster über CSS mitgeteilt, wie sich die Rows und Columns aufteilen ( grid-template-columns, grid-template-rows)
- Die einzelnen Kind-Elemente des Rasters können nun über das CSS-Property grid-column und grid-row im Raster platziert werden. Elemente können sich auch über mehrere Columns oder Rows spannen (span)
Weiteres
Mit dem neuen System lassen sich auch noch weitere coole Sachen machen. Z.B. lassen sich die Layouts im CSS-Code auch “visuell” anordnen. Das beste ist aber, dass sich die Elemente unabhängig der Position des HTML-Codes positionieren lassen. Stell dir vor du hast ein Layout, welches auf dem mobilen Gerät das Menü am unteren Bildrand anzeigen soll, auf dem Desktop jedoch irgendwo im oberen Bereich. Trotz Media-Queries ist das … war das ein Problem. Mit CSS Grid Layouts ist das ein Klacks!