Because of the Corona virus I’m at home – almost all the time. #stayhome. I have two kids which can’t go to Kindergarten these days and I was wondering if there is any good online training for kids to learn to type & read.
To be fair, I haven’t looked around much. But the first Google results weren’t that promising and I had something very specific in mind. So I decided to create my own application.
The idea is super simple and I thought it may be interesting to document the journey. It’s more about having fun coding and the end result isn’t that important.
The basic idea
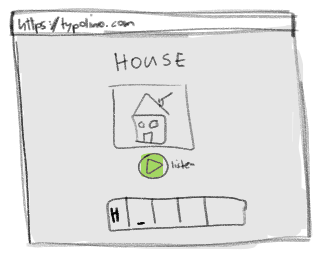
..is really simple. Show a bunch of lessons the user can select and a learning mode where the kids can read the word, see an image of it and listen to it. At the bottom of the screen there is an area where the kids need to type in the word.
Select a lesson

Learn

Technology
Firebase
I was thinking to use Firebase. I used it in some other projects mainly in combination with Ionic, but I’m pretty sure it can help here as well. Firebase will allow to quickly build up everything we need:
- Authentication
- Database
- File storage
- Hosting
Angular
Of course the application also needs a sweet UI. I use Angular in my daily job. I could now just for fun switch to React – but to be honest I’d like to complete the project quickly so that I can test it to with my kids. Also I would like to explore several ways to improve the performance of the application (e.g. lazy loading)
First steps
The first thing I’m going to do is setting up the project and try to document each step. The first goal is to have the Angular app properly deployed to Firebase and being able to launch it.
“super simple”